If you rely on 3rd party authentication (like OAuth, Facebook Connect, or similar) for your site, or you are planning to, you should spend a little time thinking about what happens if those 3rd parties are unavailable.
Facebook has very good uptime (Twitter somewhat less so, though improving), but very good is not the same as perfect, as a lot of people found out on September 23rd, when they had their worst outage in 4 years. (It’s to their credit that their worst outage was only 2.5 hours long!)
While they were down, I grabbed some screenshots of what happened at sites that relied on facebook Connect for login. The results were interesting.
When you log in to Typepad, this is what you’re supposed to see. You can use your Typepad account (if you have one) on the left, or one of many alternatives on the right. The default alternative is Facebook, so Facebook Connect’s button appears:
Except, of course, if it doesn’t:
(Note: I actually still get this on Typepad sometimes, so it’s possible it’s an unrelated issue.)
On Hunch, the button was not an issue (probably because it wasn’t stored on a Facebook server):
TheFacebook Connect screen the button led to, however, was down completely.
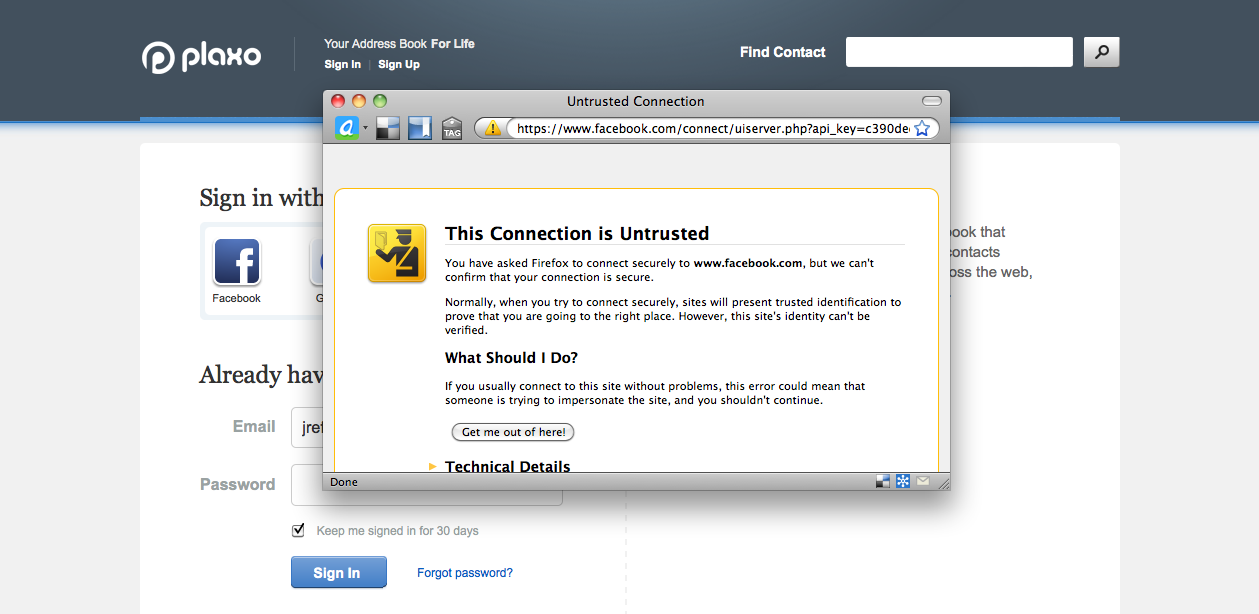
Finally, Plaxo’s Facebook Connect screen gave me this fun warning, which I suspect means I caught it while facebook was in the process of coming back up.
Well, relying on 3rd parties isn’t new, as anyone who’s worked on a payment flow with a 3rd-party payment processor can tell you. (And this is easier, because you probably aren’t in the middle of a financial transaction.)
You should think through what happens if the service is unavailable (including things like visual assets) and make sure your screen still makes sense to the user.To te extent possible you should try to avoid simply loading blank pages — if you can, detect the outage and give a message to the user. It’s nice if you have alternative means of logging in, but in most cases a simple “wait and try again” would be sufficient.